VALUおじさんのつくりかた。その2。WordPress側の画面設定(テーマ、固定ページ)
某ブログを引き続きパクっていきます。
WEBエンジニアに憧れを抱きつつもつまらないSEをしていたアルパカ(シャーマンタイプ)(VALUに飛びます)が、wordpressを触るところから1日がかりで儀式を始めてどうにかこうにかMacBookおじさん.comのコピーサイトを召喚するに至った記録の2回目です。
今回はワードプレス側の設定になります。
前回はこちらです。VALUおじさん.comのつくりかた。その1。ツールとかの準備。|アルパカのサンドバッグ
VALUおじさんってなにさ、という方はこちらの記事をご覧ください。VALUおじさん.comを公開しました。|アルパカのサンドバッグ
前置き
は前にやったのでざっくりと。
プログラムの知識はおぼろげにあるけど最近のはやりものに関してはさっぱり分かんないよ!
という感じです。
たぶんありふれた底辺SEという理解で間違いないかと。
ワードプレスの設定
プラグインの設定
おぼろげながらにプラグインというものを駆使するといい感じ、ということは把握していたので、おそらく最初に入れるべきものがあるだろう、と思いつつ調べました。
紹介されているもののうち、
テーマを選ぶ
なにはなくとも、まずテーマを選ぶ必要があります。
とはいうものの、MacBookおじさん.comと同じデザインを作るために自作しました。
というわけで、以降は自作の場合の手順となります。
テーマの作成
さて、手順……と大層なことを書いたものの。
実際には解説サイト説明をなぞりながら内容を理解して雰囲気で作成しただけなんですよね。
基本編10、応用編8となかなか長きにわたる講座ですが、基本の後半まで進めれば、なんとなく外観は理想のものが作り出せているはず。
一応言っておくと、○○おじさんではheader-innerとfooter-innerは存在しません。
実際の手順
そんな感じで終わろうかとも一瞬考えましたが、さすがに作り方と銘打っておいて「ここ見ればできます」だと怒られそうですよね。
仕方ないのでというわけで、一応やったことを一通り書いていこうと思います。
テンプレートをDL
さきほど紹介した手順のサイトでは、手順ごとの差分ファイルをDLできるので、いいかんじのところでDLします。
どれをDLしたか忘れたんで適当にやってください。
いずれにしてもそこ以上の説明ができる気はしないしする気もないです!
メニューの作成
流れとしては、ワードプレスでメニューを作成して、それをテーマごとに存在するメニュー欄に当てはめる、という2ステップで作成できます。
WP内部でメニューを作成
まずは表示するメニューを作成します。
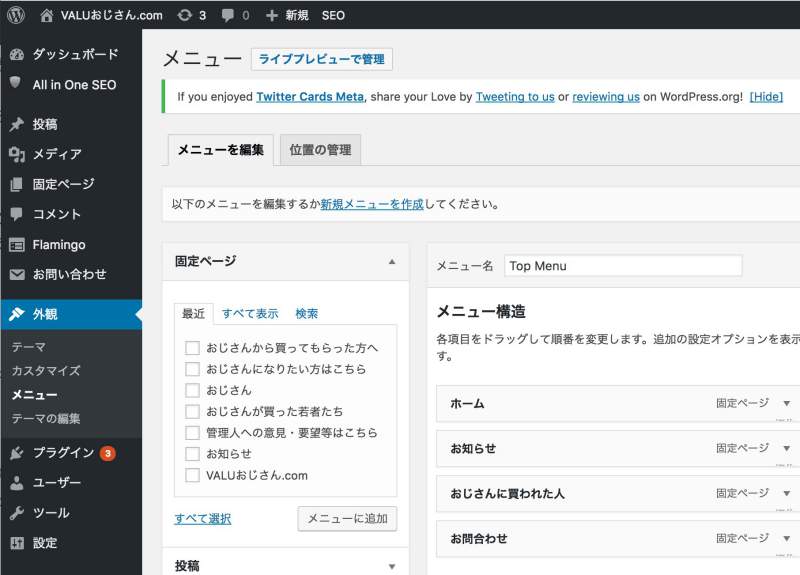
「外観」の「メニュー」から、
ホーム、お知らせ、おじさんにしてもらった人、お問合わせの項目を作成して、リンク先を決定し、並び替えます。
これだけでメニューは作成できます。
いやできるできる、これ見ればわかるって。
テンプレートにメニューを設定
次に、メニュー欄に作ったメニューを割り当てます。
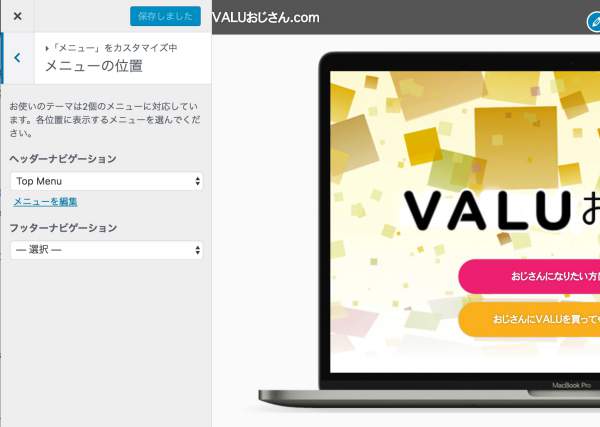
「外観」>「カスタマイズ」>「メニュー」>「メニューの位置」から、「ヘッダーナビゲーション」に先ほど作成したメニューを割り当てます。
これで、テンプレートからそのメニュー欄を呼び出すと、作成したメニューが表示されるようになります。
仕組み的には、function.phpに「ヘッダーナビゲーション」という項目があるので、そこで呼び出されるメニューをワードプレスで指定している……という感じですね。
書いてるけどね。解説サイトの方でも。
どうでもいいけど解説と解脱って似てるね。なんでだろう。
問い合わせフォームを作る。
wordpressはプラグインなる便利オプションを組み合わせることで無限のパワーを得る……というのは、bloggerを使いながら時たま目に入ってくるwordpress情報から知識として持っていました。
問い合わせなんていかにもありがちですし、そういうやつなんだろうなと思って調べると、無駄にいろいろ種類があることがわかりました。
思わず閉じました。
Contact Form 7の導入
本家と同じのでいいや、と思ってソースを眺めると、Contact-Form-7という文字が見つかりました。
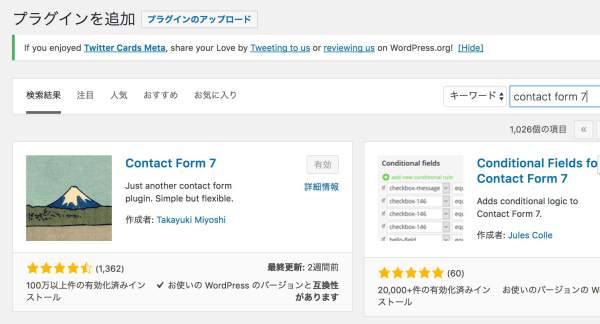
というわけで、「プラグイン」>「新規作成」で検索窓に「contact form 7」と入れます。
いろいろヒットしますが、先頭に表示されるはずものを適当にインストールします。
「一緒にフラミンゴはいかがですか?」と言われるので、ついでに入れておきましょう(僕は後日入れなおしました)。
入力されたデータがDBにも保存されるようになるため、データが保存される確率が上がります。
コンタクトフォームの作成
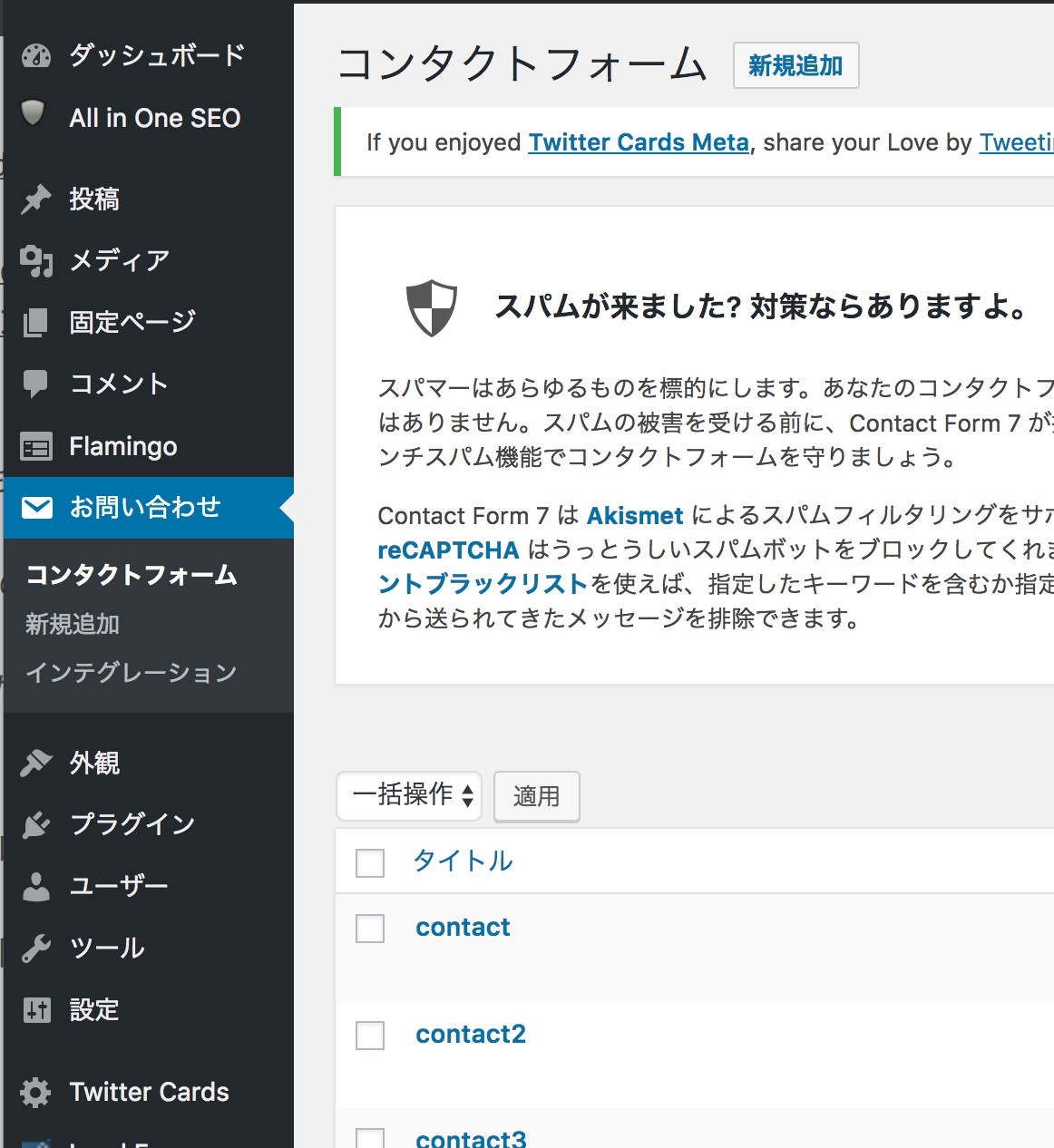
インストールすると「お問い合わせ」の文字が追加されるので、選択しましょう。
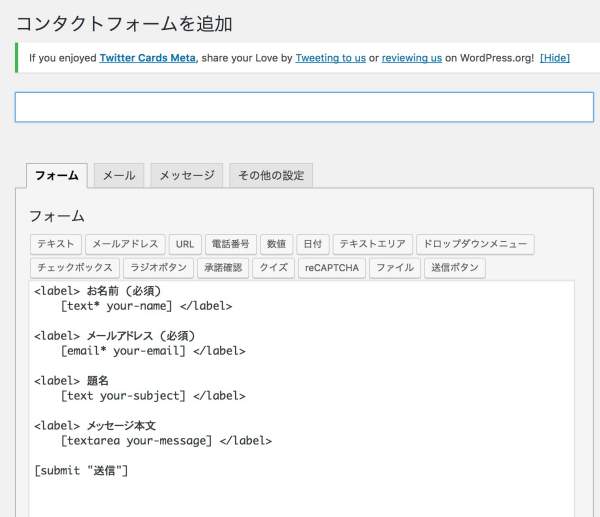
「新規作成」でこの画面になります。
見れば大体わかるかと思います。
textとかemailとかで入力内容のチェックをするんだなとか、アスタリスクの有無で必須項目が切り替えられるんだなとか。
たぶんContact Form 7自体の解説はありふれていると思うので、適当に飛ばします。
他にやることとしては、以下の2つ。
- 「メール」タブ
送信先のメールアドレスを入力。 - 「メッセージ」タブ
届くメールの内容を入力。
特に、ツイッターアカウントを設定して、調子に乗って内部変数を「your-email」から変更すると入力されなくなります。
「your-subject」を削った場合も、メッセージからは抜いておきましょう。
あっても問題ないですが。
3つ作成し、コードを確認
そんな調子で、以下の3種類のフォームを作成します。
- 「おじさんになりたい人」登録フォーム
- 「おじさんに買われた人」登録フォーム
- 「お問合わせ」フォーム
作成するとこんな感じで表示されるようになります。

ショートコードの項目に記載されているコードを固定ページにコピペすると、その固定ページに問い合わせフォームが表示されるようになります。
詳しくは固定ページのところで記載します。
といっても、本当にそれだけなんですけど……。
固定ページの設定
やばい! このペースだと終わらない!!
というわけで駆け足で固定ページを設定します。
とりあえずページを作る
以下の固定ページを作成します。多い!
- VALUおじさん.com(フロントページ)
- おじさんから買ってもらった方へ
- おじさんが買った若者たち
- おじさんになりたい方はこちら
- お知らせ
- 管理人への意見・要望等はこちら
それぞれ、実際のページタイトルとかURLを設定できます。
コピーする場合は、画面を見て合わせて設定してください。
内容の作成
問い合わせフォームについては、こんな感じで実際の表示内容と先ほどのショートコードを合わせて記載したらできました。

とまあページに表示されるコンテンツについては、固定ページ内で設定してもいいはずなんですが、僕はテンプレート側でだいたい書いてしまいました。
テーマの仕組みをいまいち理解していなかったので……。
テンプレート側での設定内容は、次回に譲ります。
といってもブラウザで表示されるレベルのHTMLソースから読み取れる程度のことしか書いていませんが。
フロントページを設定
先ほどの固定ページ一覧で、「フロントページ」というものを設定していました。
これがなにかというと、なにも記載しないURLでアクセスしたとき(http://VALUおじさん.com/とか)に表示されるページですね。
「設定」>「表示設定」>「フロントページの表示」で「固定ページ」を選択し、フロントページに表示したいページを選択します。
ここで設定したページでは、テンプレートの「front-page.php」が優先して表示されることになります。
投稿ページというのはブログなどにおける記事一覧などのページになります。
特に必要ないので設定しないで大丈夫です。
ちなみに該当するテンプレートは「home.php」になります。
まあ、たぶんですけど。
VALUおじさん.comはそこの部分を理解できないまま作成してしまったので、page.phpで条件分岐してすべてを成し遂げています。
続く!
というわけで、ワードプレスからメニューとか固定ページの作成方法について解説してみましたが、大丈夫?
解説になってるこれ?
それにしても必要な部分に絞っているんですけどめっちゃ長い……冗長な文章しか書けないのが悪いのですが。
次回はテンプレート部分について解説したいと思います。