StackEditでスクリーンショットを貼ろうとGyazoを試したら便利すぎて感動した
概要:Gyazoを使ったら便利すぎて感動した
StackEditで画像、特にスクリーンショットを利用する方法を模索していたところ、いままでTwitterに画像を上げる程度にしか使っていなかったGyazoが目に付いた。
よくよく見てみると、まさに求めていた機能を持っていることが判明した。
ハラッセオ。
そんな話です。
背景:画像入りの記事が書きたくなりました
StackEditでBloggerの記事を書いています。
だいぶん普通に文章を書くだけなら慣れてきました。
なので、そろそろ他のこと、と思ったのです。
真っ先に思いついたのが『画像を扱う』ということでした。
文章だけでなく、わかりやすい図を入れた記事は確かに文章だけよりも何倍もわかりやすいです。
読者の目を引いたりとか飽きさせないだとかという効果を狙って、必ず一つの記事に一つ以上は画像を入れましょう、なんて言説もあるほど。
そんなわけなので、ぜひ身に付けるべく、試しに画像をドラッグ&ドロップしてみたり、試行錯誤してみました。
そして、あることがわかりました。
課題:StackEditさん画像使いづらすぎ問題
StackEditさんは、画像を扱うに当たって妙な注文を言い出すのです。
Google+経由で上げてねとか。
それでも、最初から画像があって、それを上げるだけでいいならまだ我慢はできました。
ただ、スクリーンショットはだめでした。
やりたいことは簡単なはずです。
自分が今見ている画面の一部を、他の人にも見せびらかしたい。
ただそれだけのことをするために、スクリーンショットから画像を切り出してアップロードしてその画像を指定して・・・なんて、異様に手間をかける必要があります。
これはちょっとやってられないので、なんか他に方法はないかな、と考えたわけです。
取組:Gyazoさんを試してみた
解決案として、これ使えそう、という目星はすでに思いついていました。
それがGyazoです。
その時点での認識は、『指定した画面の領域をブラウザで開くアプリ』というものでした。
雑っていうか意味不明ですね。
ですが、ブラウザで開けるということはよく考えると(よく考えるまでもないけど)アップロードという手順があるはずです。
なら、そのURLを使って画像を参照してやれば、StackEdit側にアップロードする必要はない。
そう考えて、Gyazoを使ってみることにしました。
手順は減りました。
URLをコピーして、MarkdownやHTMLタグの該当箇所を差し替えるだけで、画像を扱えるようになりました。
ここまでは予想通りです。
取組2:Gyazoさん想像以上に優秀だった
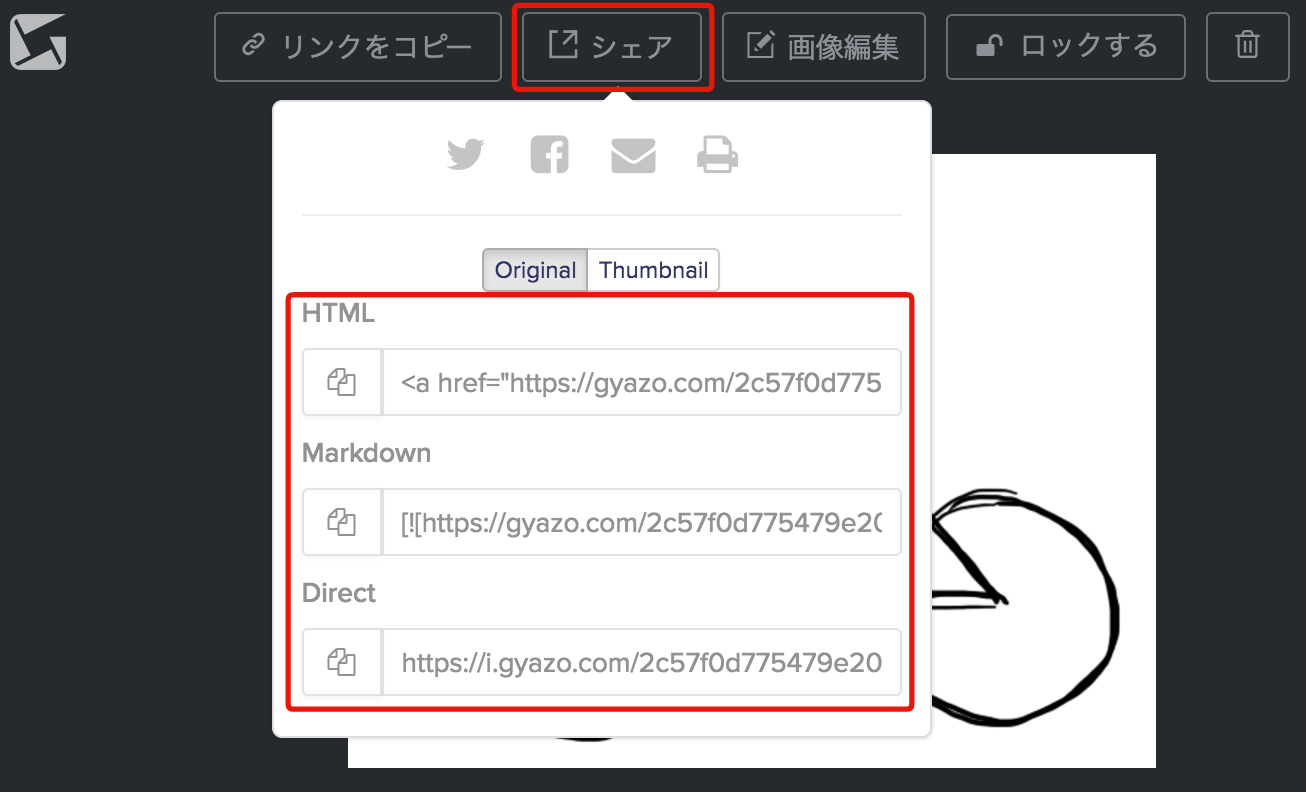
そのあと少しして、Gyazoを使っていたとき、何の気なしにシェアっぽいボタンを押してみたんです。
すると・・・
HTMLやMarkdown形式のタグが、すぐ使える形で表示されてました。
知っている人にとっては当たり前のことなんでしょうねー。
めっちゃ驚いて、思わず記事にしようなんて思い至ってしまいました。
さらに、画像を簡単に編集することができます。
強調したい部分とかに、赤枠を簡単に作成できます。
(有料機能ですが、30日間だけ無料で利用できるようです)
同じことをアップロードが必要な環境でやろうと思ったら、画像を修正して、上げなおしてやらないといけません。
それだけでなく、前に上げた画像を消す必要があったり、画像フォルダからアップロードした画像を探す必要があるかもしれません。
その手間は大したことないといえば大したことないですが、記事を書いているときにはあまり思考を逸らしたくないものですよね。
それを思えば、『こういう画像がほしい』と思ったらすぐに実現できるこの機能はできること以上の価値があると言えます。
気になるお値段は、月々500円程度。(1年分契約すると$3.99*12か月分、1月分だと$4.99)
課金してしまいそうです。
締め:Gyazo以外のサービスよくしらない
というわけでGyazoの\すげえ/と思ったところを紹介してみました。
正直まだ使いこなせている気はしないのですが、現時点でも感動したので。
画像を扱う手段の一助となれば幸いです。
Gyazo
(そんなんこっちの方がもっと簡単なのに馬鹿だね、なんて思ってここまで読み進めた人がもしいたらそっと教えてくださいお願いします)